

Imagine this: You’ve got this visually stunning PDF, packed with info that your WordPress site visitors just can’t miss. What’s the snag? Slapping a download link on your page feels like tossing a shiny brochure into a black hole—will they peek? Will it just clutter their desktops?
Here’s where we swing open the door to seamless integration—embed a PDF in WordPress, making that flyer part of the furniture on your webpage. It’s like giving your readers a window into your content without making them leave the cozy confines of your site.
In this no-nonsense walkthrough, we’re diving into the digital nitty-gritty. You’ll get the scoop on how to make PDFs pop right off your page—no tech wizardry required. We’re talking plugins that play nice with Gutenberg, quick PDF viewer tricks, and keeping your site’s sleek speed with some inline embedding finesse.
By the time you hit the last period, you’ll be ready to:
Let’s make your WordPress space a PDF showcase, shall we?
An example of an embedded PDF would be to display listed documents such as purchase menus, class materials, catalogs, floorplans, etc.
An embedded PDF file into your WordPress post enables your viewers to open, view, and then download and print what they are interested in. This article created by our team at wpDataTables will explain how to use two distinct WordPress plugins to embed a PDF.
Both methods are fast and will help you embed a PDF file in WordPress. If you need to convert your files, raw file converters can help. We will also explain how to embed a PDF in WordPress without a plugin.
Table of Contents
Embedding a PDF in a WordPress post using a plugin will give the website creator a better view of the downloads received for each offered PDF. All the downloads are visible, as well as the stop downloads of certain PDF files.
WordPress does give you certain embedding options, but it does not yet allow embedding PDF files.
It can now be viewed either as a download or on a separate web browser.
Please see below 7 easy steps using the first plugin option for embedding a PDF in WordPress.

Step 2: Embed a PDF document: Make a new post/edit an active one.
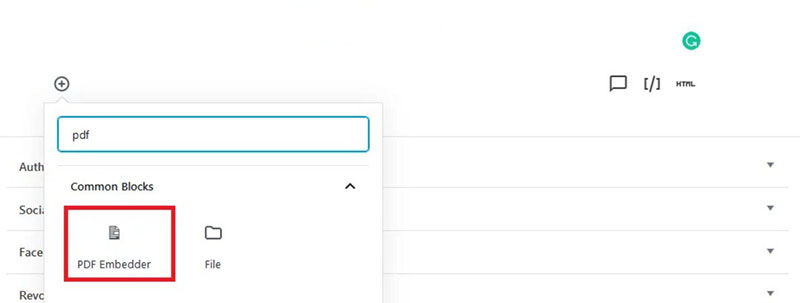
Step 3: While in the edit screen choose (Insert New Block Icon).

Step 4: Choose the PDF block below the (Embeds section).

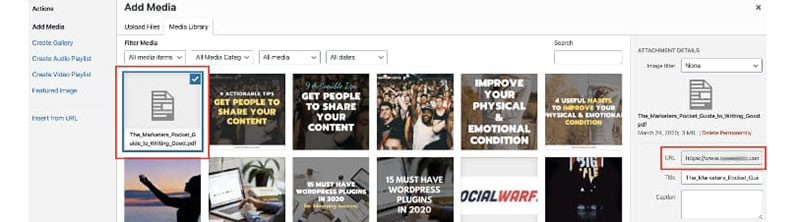
Step 5: Upload a new PDF from the Media library or add from URL).
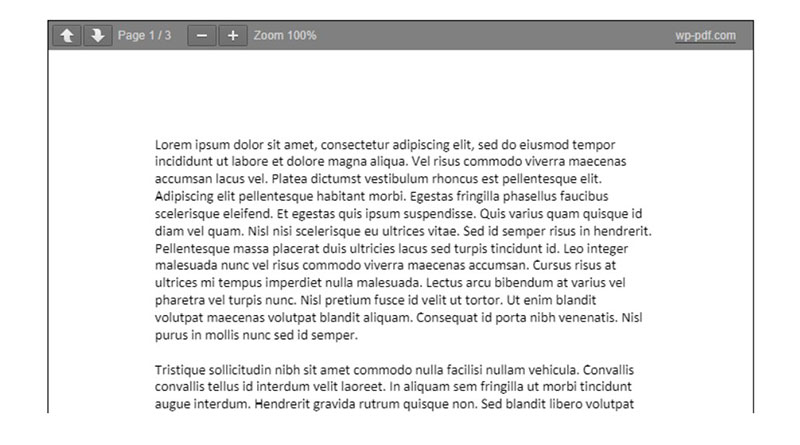
Step 6: Find and click the file you embedded; you should now see the file in your post.

After completion of the 6 steps, using the block choices on the left, you can insert CSS if necessary, as well as resizing the embedded area.

Step 7: SAVE post and preview on your live website

This is a free plugin that applies JavaScript and is offered in the WordPress Plugin directory. Follow the 2 steps below to install a free version of this plugin to embed a PDF in WordPress.
The 3 additional steps are for customization of the appearance and function of your PDF.

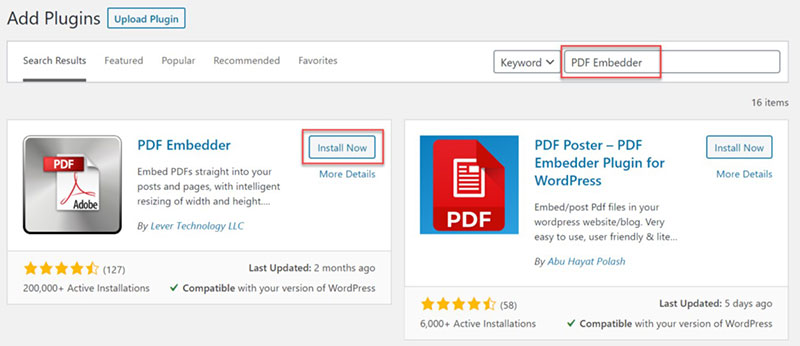
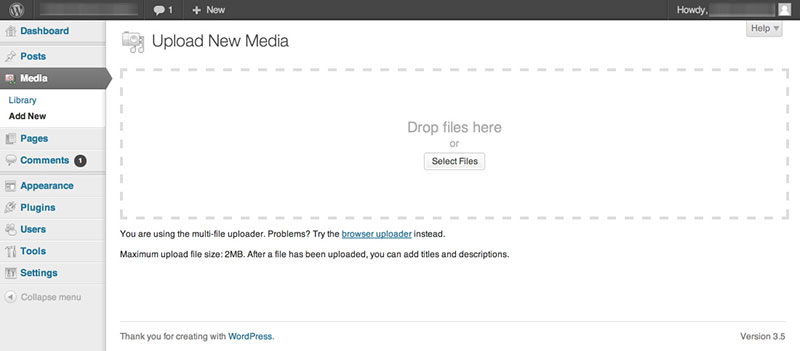
Step 1: Go Dashboard of your WordPress – Plugins and then Add New.
Step 2: Search for PDF Embedder (Install and activate the plugin).
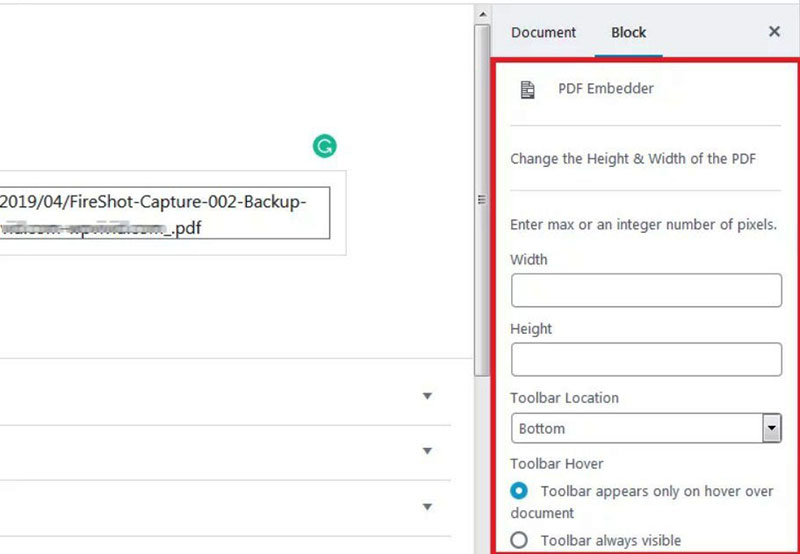
Step 3 (optional): change Width and Height of PDF viewer.

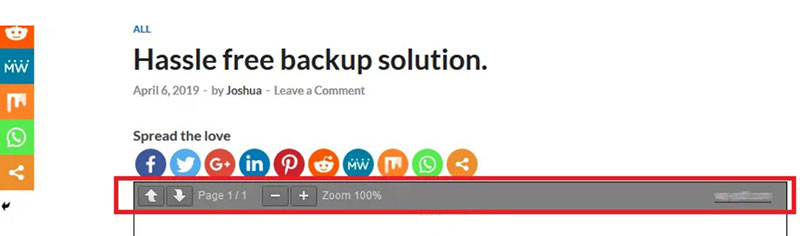
Step 4 (optional) Toolbar Location/Hover: – Used to zoom the PDF viewer and change pages.

The toolbar can be on the top, bottom, or you can show it on both the top and bottom of the PDF. Choose the hover option to display a toolbar only when a visitor hovers over the document with a mouse.
Step 5 (optional) Change the setting for a specific file only: Use shortcodes. Review our example below.
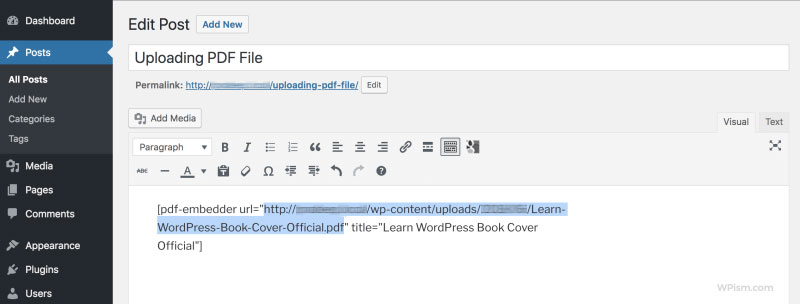
[pdf-embedder url=”http://yourwebpage.com/wp-content/uploads/2020/01/March.pdf” width=”600″ toolbar=”bottom” toolbarfixed=”off”]

Using this plugin with the Classic Editor which is also used for a video or an image.
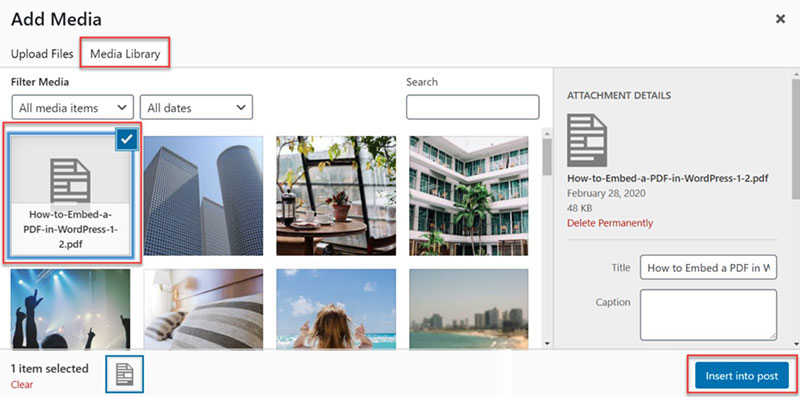
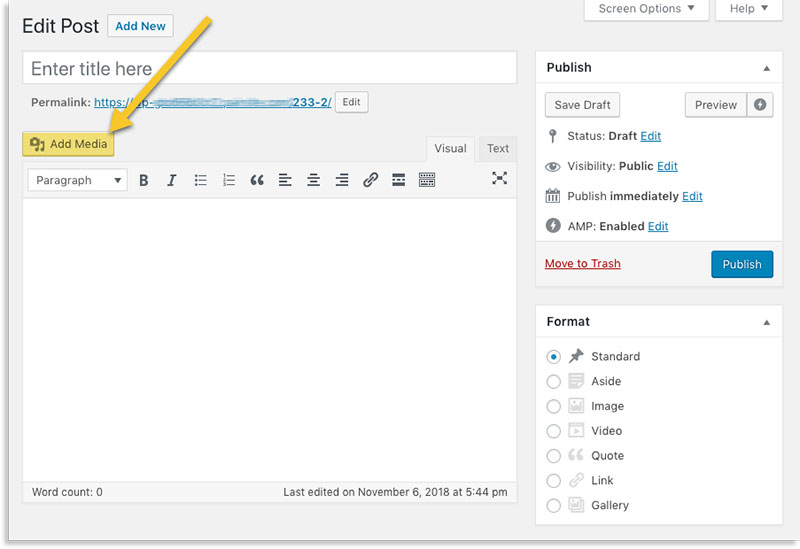
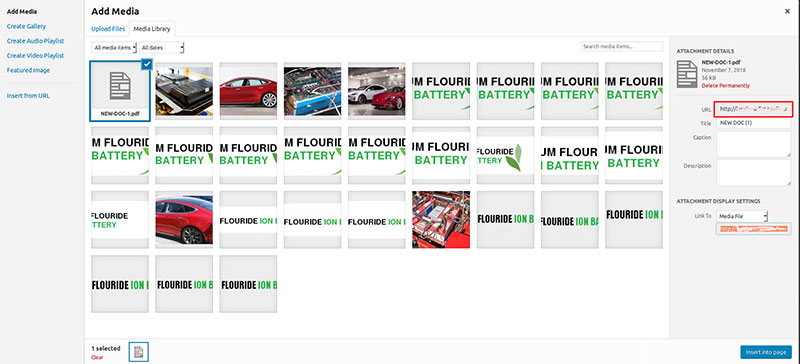
Create a new post/revise current – click the Add Media button – Upload your PDF -Insert into post button. (A shortcode will appear in your post).
Embedding a WordPress PDF is possible without a plugin. Although they’re quick, sometimes plugins are unnecessary. Instructions are provided below on how to create a PDF in WordPress without a plugin

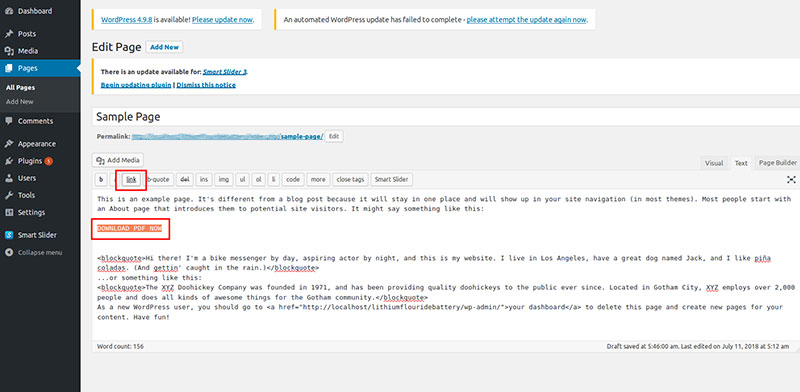
WordPress gives you a wonderful option for problem-free inserting and embedding images and videos. As a webpage creator using the Media Library, you can also insert PDF’s to show on your post or webpage.
Using this option, visitors to your page see only the file name and link which gives them a download option.
To give your visitors this option without using a plugin please follow the steps below:
Prior to embedding a PDF file on your WordPress, it needs to be added to your page, using the Media Library provided by WordPress.


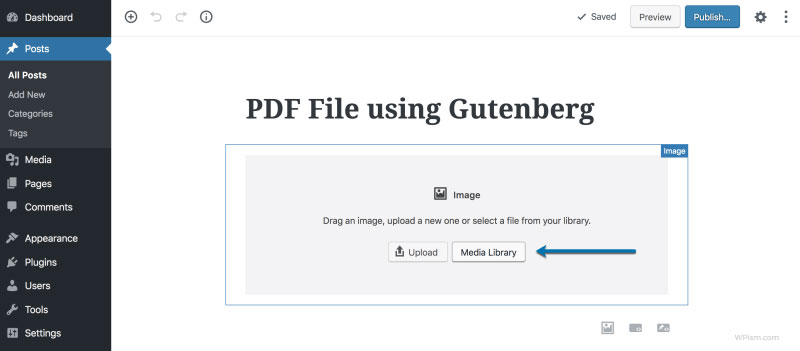
Some people prefer to use the Gutenberg editor, which also requires you to upload your PDF file.
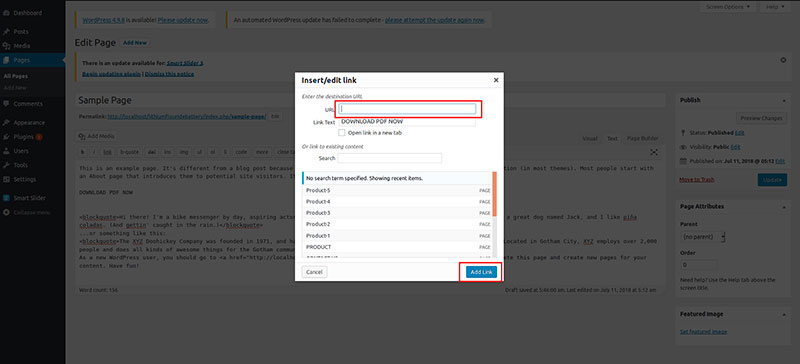
You can enter the file block to your webpage or post, which will reveal the name of the file and a download option for your visitors. You can also revise the name of the link and choose whether or not you will allow downloads.

You can also use the image block. To insert your PDF file using this method, first select the media library button to upload your file. If you choose to select the ‘insert into post’ option, a link will appear on your page that visitors can choose to see or download the file.
To now embed the PDF in a post, visit the Media Library, copy the URL of the file uploaded.
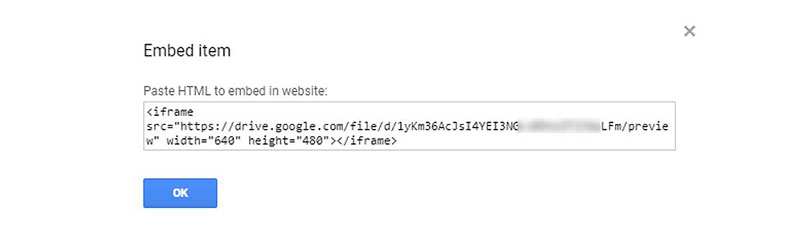
Copy this code below, replacing the URL part with the URL you just copied.
``
Do not hesitate to play with the width and height to customize the size.
After inserting your URL, you should notice that it has embedded the PDF file you had chosen. This was how to embed a PDF on WordPress without a plugin, quickly and easily.
To make it more convenient for your visitors to view the PDF, format it so that the file loads in a separate browser tab.



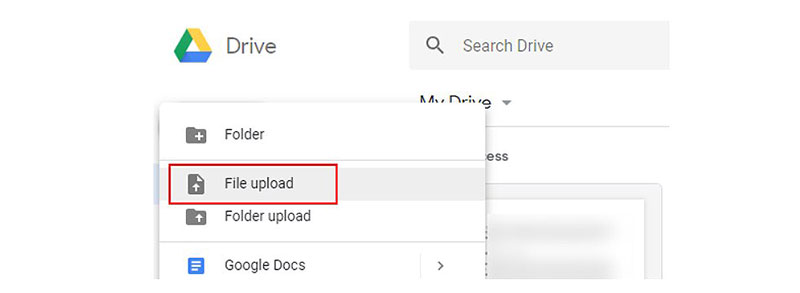
This alternative to the above is a very simple way to embed a PDF in WordPress without a plugin. Google Drive is a useful tool for all file-based activities.
With any tool, you need a log-in. To do so please follow the simple guidelines below.


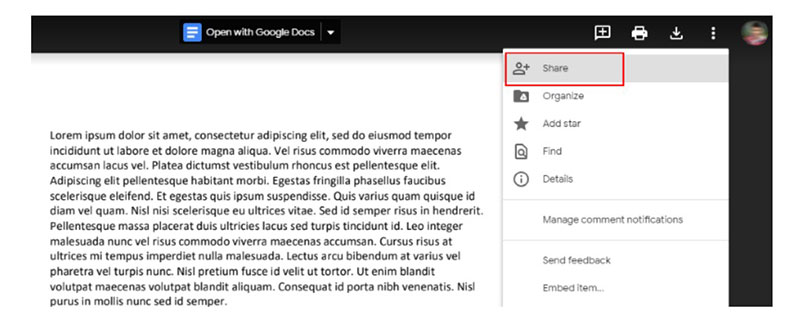
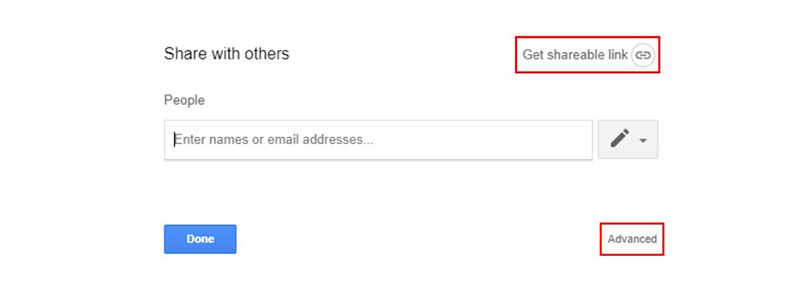
Go to the separate window, use the same menu, and click Share. You should see a pop-up called Share with others.


Once the PDF has opened, click on the three dots icon again and this time select Share.
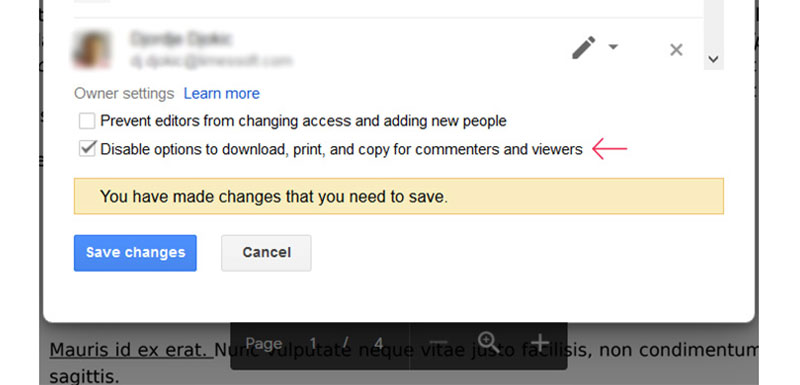
If you want to prevent visitors from making any additional actions on your PDF, simply mark Disable options to download, print, and copy for commenters and viewers, which is available in the advanced section.
Finally, select DONE.
wpDataTables can make it that way. There’s a good reason why it’s the #1 WordPress plugin for creating responsive tables and charts.

And it’s really easy to do something like this:
And it’s not just pretty, but also practical. You can make large tables with up to millions of rows, or you can use advanced filters and search, or you can go wild and make it editable.
“Yeah, but I just like Excel too much and there’s nothing like that on websites”. Yeah, there is. You can use conditional formatting like in Excel or Google Sheets.
Did I tell you you can create charts too with your data? And that’s only a small part. There are lots of other features for you.
Alright, take a deep breath; it’s simpler than it sounds. Head over to your WordPress dashboard, click ‘Add Media’ while editing a page or post, and upload your PDF. Once uploaded, hit ‘Insert into post’. Boom! Now you’ve got a direct link to the PDF right there.
Sure thing! For this, you’re gonna want a plugin, like PDF Embedder. Install it, upload your PDF using the ‘Add Media’ button, and the plugin slaps on a shortcode. Just plunk that shortcode where you want it, and presto—your PDF is chilling on the page.
You bet! If you’re plugin-shy, harness the power of the classic WordPress iFrame. Go to the ‘Text’ editor of your post, drop an iFrame HTML tag and link it up to your PDF. It’s not super slick, but it’ll get the job done in a pinch.
Absolutely, if you play it smart. Choose a responsive viewer plugin, and you’re golden. It’ll make sure your PDFs look great on any device—be it a phone, tablet, or desktop. Keep users happy and scrolling no matter the screen size.
Speed is key, right? Optimize your PDF file size before uploading—no need for a photo-quality menu if you’ve got just text. And those lazy loading features in some plugins? They’re like caffeine for your site—PDFs only load when needed, keeping things light and quick.
Oh, we’re talking top secret? No worries. Control user permissions in WordPress and consider getting a plugin that protects against unwanted downloading and sharing. Plus, always update your PDF plugins to keep those pesky internet gremlins at bay.
Sure as sunrise. Most PDF plugins have a download button feature. It’ll stick a little download icon on the embedded PDF viewer. Users just click and download—the handiest thing since pockets on a shirt.
Customization is king! If you’re using a plugin, they often come with settings to tweak the viewer’s appearance, like height, width, and navigation buttons. Make it match your site’s vibe for a seamless look.
When the internet gives you lemons, right? Double-check that plugin compatibility if you’re using one—versions can clash. If you’re iFrame-ing it, ensure the code’s correctly pasted. Still stuck? Clear cache, update WordPress, or give a holler to your hosting provider.
Get your spy on! Analytics are your best bud here. Use a plugin or service that integrates with Google Analytics, and you can track who’s viewing, clicking, or downloading your PDFs.
So, we’ve journeyed through the digital jungle, machete in one hand, your PDF in the other, and you’ve seen how to effortlessly embed a PDF in WordPress. It’s not rocket science, and guess what? You’re not just surviving; you’re thriving.
Let’s wrap this up with a bow: You’re now equipped with the know-how to make PDFs part of your site’s fabric. Whether it’s through plugins that mesh well with Gutenberg or going old school with iFrame HTML—your content’s ready to stand out.
Remember, keep those files light, those speeds lightning-fast, and those users engaged. Go forth, and let those PDFs do the talking!
If you enjoyed reading this article on how to embed a PDF in WordPress, you should check out this one about how to add meta tags in WordPress without a plugin.